100 law firm websites were analyzed and here are the findings
Have you ever seen the thumbnail photos that appear next to some of Google’s search results and wonder how you can get that for your business?
In typical Google fashion, they don’t make it easy to figure out.
But after analyzing 32 different elements on 100 attorney websites, the results below revealed some good clues.
Steps to get an image to appear next to your search result in Google
1. Use the keyword in the page URL
Our first finding is that most of the pages that show up in Google’s search results with an image alongside of them have the keywords in the URL of the page.
In fact, 67% of the results tested contained most of the keywords in the search term that displayed the photo.
Test Result
67% used keywords in the page URL
For example, /parsippany-car-accident-attorney/ might be the way you would create the URL.
It seems that Google likes SEO best practices. There is no doubt what this page is about.
Keep in mind that just because you use those keywords on your page does not mean that the page will have an image for all the semantic keywords. As part of this study similar terms were replaced (lawyer, lawyers, attorney, attorneys) and the results for each search were very different.
2. Use an image on your page
This may seem obvious but you should use an image on your page if you want the image to appear next to the search result.
Surprisingly most lawyer websites don’t use images.
When choosing an image for your page it can be a stock photo, an attorney picture, a location photo or other image. As far as Google is concerned, it does not matter.
45% of all the images in this study were stock photos. Many were photos of the attorneys and some text images, logos, and even graphs.
The average size of the images Google shows is 343px x 451px. Some images were less than 100px in height and width and others were over 1,000px.
Large images are good. Many of them were part of a banner that stretched across the top of the page. Others were just large. When checking some of the results weeks later Google removed some of the photos. The larger ones tended to stick around.
43% of the results used the keywords in the image URL. Again, Google seems to like a well optimized page.
Test Result
43% used keywords in the image URL
3. Place the image above the fold
If you are wondering where to put an image on your page, above the fold is where it should go.
Your visitors should see the image as soon as the page is displayed.
68% of all search results with an image were placed above the fold on the page.
Test Result
68% of images were above the fold
This seems to correlate with the 70% of attorney websites that did not use lazy loading for the photo in the search results. Lazy loading should only be used for photos not in the current view when a web page is displayed..
A handful of the results were the logo found in the upper left hand corner of the page. And, sometimes it was a hero image.
In other cases, the image was not even found on the page. I’ll get to that coming up.
4. Place image just under <h1>
Placement matters if you want a photo to appear next to your search results.
62% of the results in the study were in close proximity to the <h1> header tag. In most cases, the photo was directly under the main header. In some cases it was alongside, or separated by a few sentences.
Google appears to like context around an image to justify it showing up in their results. And, the <h1> tag is likely the strongest indicator on a webpage.
Looking at header more closely, 81% of the <h1> tags for our sample sites had an <h1> tag that closely matched the keywords used when an image was displayed.
Google tended to show the first image on the page. This could be the result of the photo being close to the header using strong keywords.
While none of the images in our test used a caption, it couldn’t hurt. Most of the images that had text around them that supported the keywords used in the search.
5. Use an <alt> tag
Google wants to collect as much information as possible before deciding to display a photo next to the search result.
Sometimes the results they showed were not that good.
When someone searches for a Trenton motorcycle accident lawyer, and the results show a picture of a motorcycle accident, it can be a clear signal you’re in the right place.

Adding an alt tag helps Google to determine what the image is about. A lot of folks who assemble websites get a bit lazy here and leave the field blank. But the study revealed that 42% of the results had an alt tag with keywords similar to the search terms.
If you do a quick check of any image alongside Google’s search results you can see how they optimize a photo. In the example above for a Trenton motorcycle accident lawyer, if you right click and Inspect the image, here is the alt tag Google assigns:
alt: “trenton motorcycle accident lawyer from

So why not follow their lead?
6. Use the keyword text in your <title>
If you did not get the message, Google likes a well optimized page. Make their life easy and they reward you. Have great content and make it clear what it is about.
Most attorney websites get a portion of this right.
One of the biggest factors in SEO is the terms used in the <title> tag.
It turns out this is also one of the biggest factors in getting an image displayed next to search results. In the study, 93% of the websites used a title tag that was very similar to the search term. 31% used the exact keywords.
Test Result
93% of the websites used a title tag that was very similar to the search term
As noted earlier, an image may appear in one search but not another. However if you want an image to show up, it should be for your best search terms – the words your page is optimized for.
7. Use schema markup with ImageObject for the image
Using structured data is important to getting an image displayed next to search results. With only 43% of the tested websites using schema markup, this is clearly not the one thing that will get you the desired outcome. But it appears to have helped.
We specifically looked for the exact image that was displayed in Google’s SERPs to be included in the schema code.
In a bunch of cases, the image used in the schema was not even on the page, and it helped it to show up in the results!
Most of the sites with schema for the image were using the free Yoast WordPress plugin. A few were using the premium version or other plugins. So, most used JSON.

These tools can include the structured data for you. So the website owners did not even intentionally do any extra steps.
8. Use og:image markup
Another important behind-the-scenes code used to help get photos to show near the results is Facebook’s Open Graph.
40% of the tested sites used the og:image markup.
Test Result
40% of the tested sites used the og:image markup.
Similar to schema markup, some of these websites did not have the image on the page and it still showed up.
The Open Graph code is simply the featured image on the page that you would want Facebook to display if someone posted your page. Twitter uses a similar code.
Adding the og:image markup is simple with Yoast WordPress plug in. If you have this installed, just select a primary image you would like to use. You have nothing to lose.
Why would you want an image next to your URL in google’s results?
Having the right photo appear next to your search results can certainly add validation to the searcher. As noted earlier, having your search terms in the <title> tag, as well as meta description and on the page can provide reassurance to the searcher that they are on the right page.
A photo will have the same impact. But an image registers with your brain much faster so there is no need to read the text.
Research has been determined adding any type of photo on a page can increase Trust when someone makes a snap decision. It can also provide validation that a searcher is in the right spot.
Let’s not forget that when your search result has an image next to it and your competitors do not, your website will stand out and possibly get more visits.
How to get your image to stand out (wear red, background, …)
Just in case you are not the only attorney who has optimized their website for images in results, there are a few things you can do to help your photo be more visible.
Use a photo with a bright color. Wear red clothing such as a shirt or tie. When everyone else is wearing black or blue you will certainly be eye-catching.
Avoid stock photos. Make the images on your page match the intent of the searcher. The closer you get to that match, the greater the chance you will gain a click.

How this image study was completed
Websites used in this study were completely at random. Searches were completed for various law firm practice areas across the country.
When an image was displayed by Google alongside the result, it was used. Unless that website was a directory or other website. We wanted to focus on attorney websites for this study.
In some cases the results were far from page one.
You can download a copy of Google image next to website study to view or complete your own analysis. I would love to get your feedback.
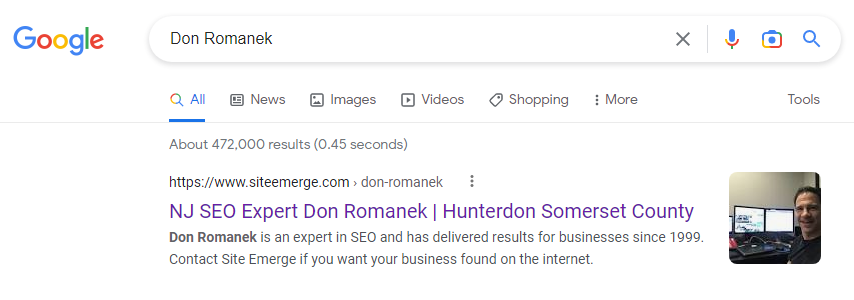
We put the results of our study to a test
The method on this page was put to a test to see if we could get an image next to Google’s search results. And the verdict is we were able to get an image to appear next to a specific page by following these steps. It took several weeks for Google to display the image in the web results.
The goal was to get the image to show for the search term “Don Romanek”. This started to appear on mobile results right away. Later it started to appear for related term “Donald Romanek”. However, there was a very strong LinkedIn profile that was occupying the #1 position in the search results. Was the fact that their was more than one person with the exact same name going to prevent Google from showing the photo in their results?
That may certainly have an impact on when of if Google will display an image. In this case, the image was optimized enough to get the results we hoped for.

Final thoughts
It should be clear that there is no simple change you can make to a web page to get an image to appear next to the search results in Google.
But you can increase the chance that an image you select will get displayed if Google decides they want to show an image at all.
Most of the findings from this study are basic SEO best practices. If your website has not been updated in a while it may be under optimized.
What are your tips?
Do you have any interesting tips on using images to help get them displayed alongside search results? Please share them in the comments, we’d love to hear from you!